교육을 들으면서 Front small Project를 했다. 나는 수강신청 웹을 만들었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SIGN</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript">
function checkLog(){
if(document.getElementById("id").value == ""){
alert("아이디를 입력하세요")
return ;
}
if(document.getElementById("pw").value ==""){
alert("비밀번호를 입력해주세요")
return ;
}
if(document.getElementById("pw").value.length <3){
alert("3자리 이상 입력하세요 입력한 숫자 갯수: "+document.getElementById("pw").value.length)
return ;
}
if(document.getElementById("re_pw").value ==""){
alert("확인 비밀번호를 입력해주세요")
return ;
}
if(document.getElementById("pw").value !== document.getElementById("re_pw").value ){
alert("입력하신 비밀번호와 재 입력한 비밀번호가 일치하지 않습니다. 확인하세요.")
return;
}
if(document.getElementById("nam").value == ""){
alert("이름을 입력하세요")
return ;
}
else alert(document.getElementById("id").value+"님 반갑습니다.")
return(location.href='registration.html')
};
</script>
<style type="text/css">
input:focus {outline: none;}
#login{
text-align: center;
width:300px;
height:70px;
border: 0px;
background-color:#094a9a;
color:#fff;
cursor:pointer;
}
#header{
display:block;
text-align: center;
margin : 0 auto;
width:300px;
height:70px;
left:50%;
font-size:40px;
background-color: #094a9a;
color:#fff;
}
#design div{
text-align: center;
}
#design{
height:1000px;
width:300px;
margin: 0 auto;
}
.txt{
float:left;
margin:0;
padding:0;
cursor: pointer;
font-size: 14px;
font-weight: 700;
}
.btn{
border:solid 1px #dadada;
width:300px;
height:70px;
padding-bottom: 1px;
}
.tm{
padding-bottom: 50px;
}
#design:nth-child(2){
padding-top: 20px;
}
</style>
</head>
<body>
<div id=header>
멀티캠퍼스
</div>
<div id=design>
<div class="tm">
<p class="txt">아이디</p>
<input type="text" onblur="this.placeholder='아이디를 입력해주세요'"class="btn" id="id"/>
</div>
<div class="tm">
<p class="txt">비밀번호</p>
<input type="password" onblur="this.placeholder='8자리 이상 입력해주세요' "class="btn" id="pw"/>
</div>
<div class="tm">
<p class="txt">비밀번호 재확인</p>
<input type="password" onblur="this.placeholder='비밀번호를 다시 입력해주세요' "class="btn" id="re_pw"/>
</div>
<div class="tm">
<p class="txt">이름</p>
<input type="text" onblur="this.placeholder='이름을 입력해주세요'" class="btn" id="nam"/>
</div>
<div class="tm">
<form>
<p class="txt">생년월일</p>
<p><input type="date"></p>
</form>
</div>
<div class="tm">
<p class="txt">성별</p>
<form>
<select id="gen" name="gen">
<option value="">-- 선택하세요 --</option>
<option value="men">남</option>
<option value="girl">여</option>
<option value="no">선택안함</option>
</select>
</form>
</div>
<div id="sign">
<input type="button" value="가입하기" id="login" onclick="checkLog()"/>
</div>
</div>
</body>
</html>
/////////////////////////////////////////////////////////////
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SMPJ</title>
<script type="text/javascript">
function checkId(){
if(document.getElementById("stuno").value==""){
alert("아이디를 입력해주세요")}
if (document.getElementById('pwd').value==""){
alert("비밀번호를 입력해주세요")
return;}
else {
alert(document.getElementById("stuno").value+"님 반갑습니다.")
return(location.href='registration.html')
}
};
</script>
</head>
<style>
ol, ul{
list-style:none;
}
#login .login_con .menu>ul li:nth-child(1){
margin-bottom: 20px;
}
#login .login_con .menu>ul li:nth-child(2){
margin-bottom: 20px;
}
#login .login_con .menu>ul li:nth-child(3){
margin-bottom: 20px;
}
#login .login_con .menu>ul li:nth-child(4){
margin-bottom: 20px;
}
#login .login_con .menu>ul li{
width:175px;
}
#login{
position: absolute;
top:50%;
left:50%;
margin:-190px 0 0 -464px;
width: 928px;
height:400px;
}
#login .tit{
margin-bottom: 18px;
}
#login .tit h1{
margin: 0 22px 0 38px;
}
#login .login_con{
box-sizing:border-box;
padding:60px 60px 0 60px;
background-color:#094a9a;
height:500x;
width:928px;
}
#login .login_con h3{
margin-bottom: 34px;
}
#login .login_con .login_area{
position: relative;
overflow : hedden;
}
#login .login_con .login_area>div{
overflow:hidden;
}
#login .id_w{
position: relative;
}
#login .id_w>p{
table-layout: fixed;
display: table;
margin-bottom : 8px;
}
#login .id_w>p>label{
display: table-cell;
width: 110px;
height: 32px;
vertical-align : middle;
color : #fff;
font-weight:bold;
}
#login .id_w .txt {
padding-top: 10px;
font-weight: bold;
color: #e2e0e1;
font-size: 11px;
}
.btn_login {
display: block;
position: absolute;
top: 19px;
left: 300px;
box-sizing: border-box;
padding-top: 4px;
width: 86px;
height: 68px;
cursor: pointer;
font-size: 22px;
font-weight: 20px;
}
</style>
<body>
<div id="login">
<div class="tit">
<h1>
<font size="30" color=black>멀티</font>
<font size="30" color=#165298B>캠퍼스 수강신청</font>
<span style="font-size:0.7em;">Course registration</span>
</h1>
</div>
<div class=login_con>
<div id=test>
</div>
<form name="mainForm" method="post" autocomplete="off">
<h3>
<font size="26" color=white>LOGIN</font>
</h3>
<div class=login_area>
<div class="id_w">
<p>
<label for="id">아이디(학번)</label>
<span>
<input type="text" name="stuno" id="stuno">
</span>
</p>
<p>
<label for="pw">포털비밀번호</label>
<span>
<input type="password" name="pwd" id="pwd">
</span>
</p>
<input type="button" value="로그인" class="btn_login" onclick="checkId()"/>
<input type="button" value="회원가입" class="btn_sign_up" onclick="location.href='signUp.html'"/>
<p class="txt">* 아이디(학번) / 비밀번호는 포털시스템과 동일합니다.</p>
<p class="txt">
<a style ="cursor:pointer;">아이디</a>
<a style="cursor:pointer;">비밀번호 찾기</a>
</p>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
/////////////////////////////////////////////
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registration</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
var cnt = 1;
var jbAry = []
$(document).ready(function(){
$(".list_btn_1").click(function(){
var str= " "
var list_btn = $(this);
var tdArr = new Array();
var tr = list_btn.parent().parent();
var td = tr.children();
var jbResult = jQuery.inArray( 'a', jbAry );
if (jbResult!=-1){
alert("이미 신청한 과목(동일과목) 입니다!")
return false;
}
for(var i=1; i<10 ; i++){
var sh = $(".temp_"+cnt+" td:nth-child("+i+")"); //1 child(?) 여기 안에는 이수구분 값의 위치 1~9
sh.each(function(index, value){
if($(value).text()==''){ value.append(td.eq(i-1).text(),);
}
});
}
jbAry.push("a");
cnt+=1;
});
$(".list_btn_2").click(function(){
var str= " "
var list_btn = $(this);
var tdArr = new Array();
var tr = list_btn.parent().parent();
var td = tr.children();
var jbResult = jQuery.inArray( 'b', jbAry );
if (jbResult !=-1){
alert("이미 신청한 과목(동일과목) 입니다!")
return false;
}
for(var i=1; i<10 ; i++){
var sh = $(".temp_"+cnt+" td:nth-child("+i+")"); //1 child(?) 여기 안에는 이수구분 값의 위치 1~9
sh.each(function(index, value){
if($(value).text()==''){ value.append(td.eq(i-1).text(),);
}
});
}
jbAry.push("b");
cnt+=1;
});
$(".list_btn_3").click(function(){
var str= " "
var list_btn = $(this);
var tdArr = new Array();
var tr = list_btn.parent().parent();
var td = tr.children();
var jbResult = jQuery.inArray( 'c', jbAry );
if (jbResult !=-1){
alert("이미 신청한 과목(동일과목) 입니다!")
return false;
}
for(var i=1; i<10 ; i++){
var sh = $(".temp_"+cnt+" td:nth-child("+i+")"); //1 child(?) 여기 안에는 이수구분 값의 위치 1~9
sh.each(function(index, value){
if($(value).text()==''){ value.append(td.eq(i-1).text(),);
}
});
}
jbAry.push("c");
cnt+=1;
});
$(".list_btn_4").click(function(){
var str= " "
var list_btn = $(this);
var tdArr = new Array();
var tr = list_btn.parent().parent();
var td = tr.children();
var jbResult = jQuery.inArray( 'd', jbAry );
if (jbResult !=-1){
alert("이미 신청한 과목(동일과목) 입니다!")
return false;
}
for(var i=1; i<10 ; i++){
var sh = $(".temp_"+cnt+" td:nth-child("+i+")"); //1 child(?) 여기 안에는 이수구분 값의 위치 1~9
sh.each(function(index, value){
if($(value).text()==''){ value.append(td.eq(i-1).text(),);
}
});
}
jbAry.push("d");
cnt+=1;
});
$(".list_btn_5").click(function(){
var str= " "
var list_btn = $(this);
var tdArr = new Array();
var tr = list_btn.parent().parent();
var td = tr.children();
var jbResult = jQuery.inArray( 'e', jbAry );
if (jbResult !=-1){
alert("이미 신청한 과목(동일과목) 입니다!")
return false;
}
for(var i=1; i<10 ; i++){
var sh = $(".temp_"+cnt+" td:nth-child("+i+")"); //1 child(?) 여기 안에는 이수구분 값의 위치 1~9
sh.each(function(index, value){
if($(value).text()==''){ value.append(td.eq(i-1).text(),);
}
});
}
jbAry.push("e");
cnt+=1;
});
$(".delete_btn_1").click(function(){
jbAry.pop("a")
$(".deltd_1").empty();
});
$(".delete_btn_2").click(function(){
jbAry.pop("b")
$(".deltd_2").empty();
});
$(".delete_btn_3").click(function(){
jbAry.pop("c")
$(".deltd_3").empty();
});
$(".delete_btn_4").click(function(){
jbAry.pop("d")
$(".deltd_4").empty();
});
$(".delete_btn_5").click(function(){
jbAry.pop("e")
$(".deltd_5").empty();
});
});
</script>
<style type="text/css">
* {
box-sizing: border-box;
padding: 0;
margin: 0 auto;}
#head_bar{
overflow:visible;
height:70px;
width:2000px;
background-color: #dadada;
}
#head_bar .one{
float:left;
height:70px;
width:200px;
font-size:20px;
text-align: center;
line-height:70px;
background-color: #094a9a;
color:#fff;
box-sizing: border-box;
margin-right: 200px;
}
#head_bar .ttt{
float:left;
height:70px;
width:200px;
line-height:70px;
text-align: center;
font-size:20px;
margin-right:-50px;
}
#head_bar .ttt_1{
float:left;
background-color: white;
text-align: center;
line-height:60px;
height:60px;
width:200px;
font-size:20px;
border:solid 1px black;
margin :5px;
}
#btn_bar {
margin :5px;
}
#btn_bar .btn{
float:left;
background-color: #094a9a;
width:100x;
height:50px;
margin-right:10px;
text-align: center;
color:#fff;
margin-bottom: 20px;
}
#list_head {
height:450px;
width:2000px;
text-align: center;
margin-left: 0px;
white-space:nowrap;
}
#sub_list {
float:left;
text-align: center;
height:400px;
width:1800px;
margin-left: 5px;
border-collapse : collapse;
margin-bottom: 20px;
}
.tr th{
background-color: #dadada;
}
.list_btn {
height:35px;
width:45px;
background-color: #094a9a;
color:#fff;
}
.jpg{
float:left;
width:30px;
height:30px;
background-color: #094a9a;
color:#fff;
text-align: center;
font-size:15px;
}
#list_jpg{
float:left;
width:1000px;
margin-bottom: 20px;
}
#last_list{
float:left;
text-align: center;
height:210px;
width:1800px;
margin-left: 5px;
border-collapse : collapse;
margin-bottom: 20px;
table-layout: fixed;
}
</style>
</head>
<body>
<div id="head_bar">
<div class="one">2022년도 1학기</div>
<div class="ttt"> 교육과목 </div>
<div class="ttt_1">풀스택 개발자</div>
<div class="ttt"> 성명 </div>
<div class="ttt_1"></div>
<div class="ttt"> 차시 </div>
<div class="ttt_1">2차시</div>
</div>
<div id="btn_bar">
<input type="button" value=" 전공과목 " class="btn" />
<input type="button" value=" 교양과목 " class="btn"/>
<input type="button" value=" 타학과과목 " class="btn"/>
<input type="button" value=" 연계학과과목 " class="btn"/>
<input type="button" value=" 과목명(코드)조회 " class="btn"/>
<input type="button" value=" 공지사항 " class="btn"/>
</div>
<div id=list_head>
<table border="1" id="sub_list">
<tr class="tr">
<th>주차</th>
<th>이수구분</th>
<th>학수번호</th>
<th>교과목명</th>
<th>학점</th>
<th>원어여부</th>
<th>요일 및 교시(강의실)</th>
<th>개설학과</th>
<th>교강사</th>
<th>신청</th>
</tr>
<tr>
<td>3</td>
<td>전공필수</td>
<td>000001a</td>
<td>이것이 MySQL이다.</td>
<td>2</td>
<td>○</td>
<td>월 6 7 8(483a)</td>
<td>컴퓨터공학과</td>
<td>우재남</td>
<td><input type ="button" value="신청" class="list_btn_1" /></td>
</tr>
<tr>
<td>1</td>
<td>전공필수</td>
<td>000002b</td>
<td>자바 웹을 다루는 기술</td>
<td>3</td>
<td>x</td>
<td>화 6 7 8(583a)</td>
<td>컴퓨터공학과</td>
<td>이병승</td>
<td><input type ="button" value="신청" class="list_btn_2"/></td>
</tr>
<tr>
<td>2</td>
<td>전공선택</td>
<td>000003c</td>
<td>자료구조와 함께 배우는 알고리즘 입문</td>
<td>3</td>
<td>○</td>
<td>수 6 7 8(683c)</td>
<td>컴퓨터공학과</td>
<td>강민</td>
<td><input type ="button" value="신청" class="list_btn_3"/></td>
</tr>
<tr>
<td>2</td>
<td>전공필수</td>
<td>000004d</td>
<td>Java의 정석</td>
<td>3</td>
<td>x</td>
<td>목 6 7 8(983a)</td>
<td>컴퓨터공학과</td>
<td>남궁 성</td>
<td ><input type ="button" value="신청" class="list_btn_4"/></td>
</tr>
<tr>
<td>1</td>
<td>전공선택</td>
<td>000009d</td>
<td>모던 자바스크립트 입문</td>
<td>2</td>
<td>x</td>
<td>금 6 7 8(441a)</td>
<td>컴퓨터공학과</td>
<td>서재원</td>
<td><input type ="button" value="신청" class="list_btn_5" /></td>
</table>
</div>
<div id=list_jpg>
<div class=jpg>
>
</div>
<div>
수강신청내역
</div>
</div>
<div class= temp_bar>
<table border="1" id="last_list">
<tr class="tr" id="chk_append">
<th>주차</th>
<th>이수구분</th>
<th>학수번호</th>
<th>교과목명</th>
<th>학점</th>
<th>원어여부</th>
<th>요일 및 교시(강의실)</th>
<th>개설학과</th>
<th>교강사</th>
<th>신청</th>
</tr>
<tr id="add_1" class="temp_1">
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td class="deltd_1"></td>
<td><input type ="button" value="취소" class="delete_btn_1"/></td>
</tr>
<tr id="add_2" class="temp_2">
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td class="deltd_2"></td>
<td><input type ="button" value="취소" class="delete_btn_2"/></td>
</tr>
<tr id="add_3" class="temp_3">
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td class="deltd_3"></td>
<td><input type ="button" value="취소" class="delete_btn_3"/></td>
</tr>
<tr id="add_4" class="temp_4">
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td class="deltd_4"></td>
<td><input type ="button" value="취소" class="delete_btn_4"/></td>
</tr>
<tr id="add_5" class="temp_5">
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td class="deltd_5"></td>
<td><input type ="button" value="취소" class="delete_btn_5"/></td>
</tr>
</table>
</div>
</body>
</html>

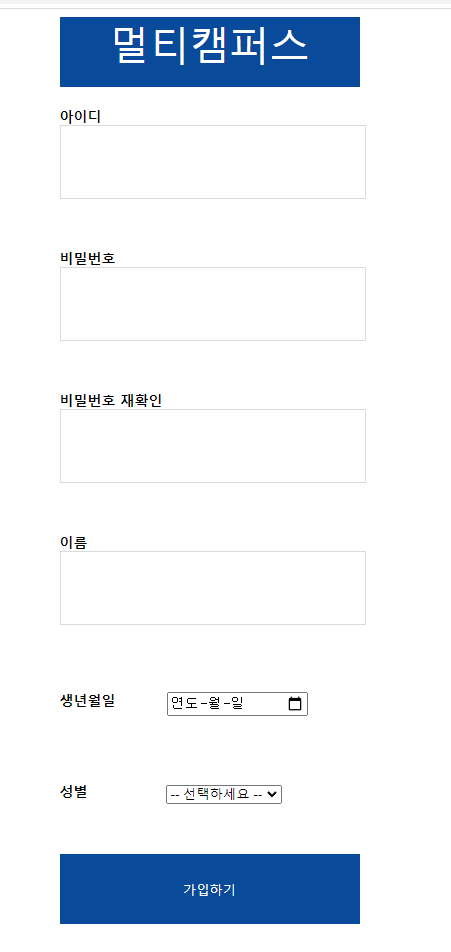
회원가입 화면

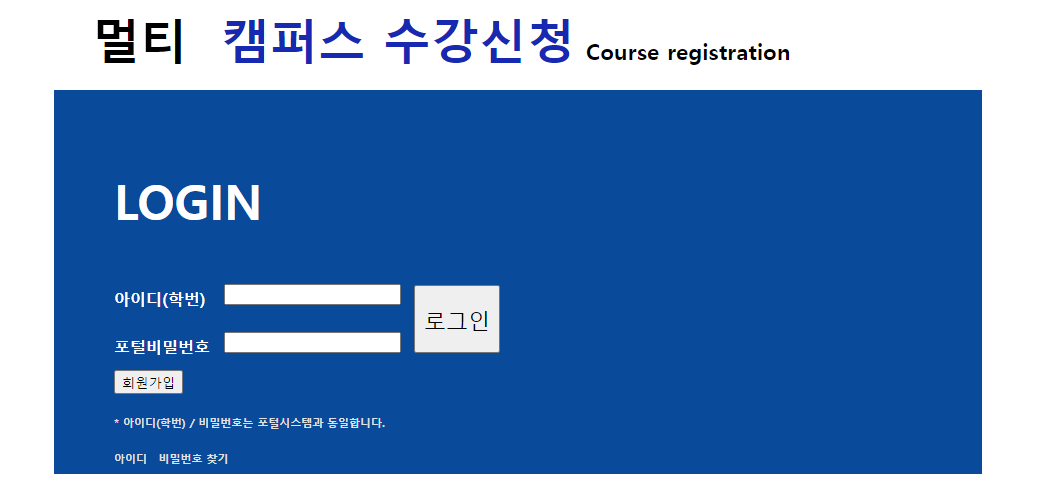
수강신청 화면

'Project' 카테고리의 다른 글
| [Spring boot]oEmbed 사이트 만들기 /사용법 /코드 포함/ (0) | 2022.05.25 |
|---|---|
| [JS] propertychange change keyup paste input 이용하여 유효성 검사 (0) | 2022.02.12 |
![[HTML,JS,CSS] 수강신청 웹 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FK4FZY%2FbtrpVPzdYKO%2FMzvuhZb5yf7K8WTcgv24Bk%2Fimg.png)